Advanced Elementor page speed optimisation: tips to score well on PageSpeed (Core Web Vitals)
Disclosure: This post may contain links to affiliate partners and products, that I have selected manually and would or have bought myself. I will get a commission if you decide to purchase anything after clicking on these links – at no cost to you.
Want to make sure that your cool website built on Elementor is also as fast as possible and gets a good Google PageSpeed score? After all, it’s one of the keystones of Googles new Core Web Vitals. I’ve put together a list of tricks that will get you the best improvement in a short time. (This article is a work in progress, STEP 1 is finished, working on next ones – check in later ;)

Hi, I’m Lukas and I’ve been building websites for 9 years now. I’m an early Elementor adopter and love it since the beginning – it’s the best visual builder for WordPress around. I like nimble tricks and hacks that make life easier, best of which I share on this website.
How to speed up elementor in a few steps:
1. Remove built-in icons (Font Awesome + Elementor icons) + create your own set or use special characters instead of icons
It’s generally a good idea not to overdo it with icons, but it’s even more valid if you use Elementor. If you add just a few icons from various built-in sets, Elementor will load them from Font Awesome library(or multiple), which are quite big. It could be just one (say Font Awesome Brands for social network icons) or multiple files (Regular, Solid). They do make life much easier, but they also slow down your website.
Here’s how to keep using icons, but increase your site load speed:
- Finish your website first – so that you know the final number of icons you’ll need
- go to Fontastic.me and create an account
- create a new icon set and add all required icons (plus throw in some potentially useful ones, or alternatives just in case!)
- Download the icon set (no need to Publish, just go to the Publish tab and download it)
- Go to WP Admin Elementor>Custom Icons and add a new set, upload your file, publish it
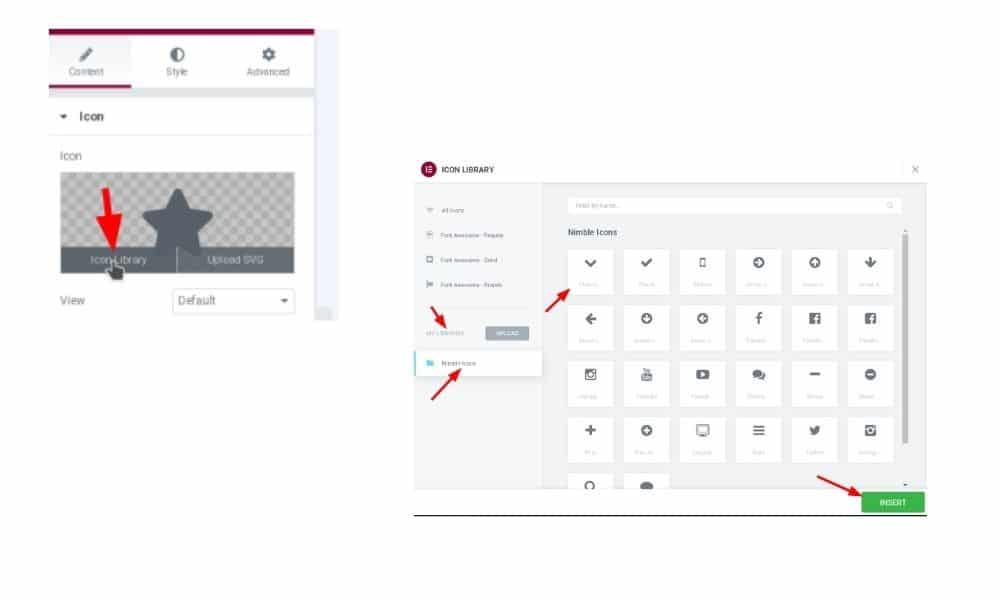
- when ready, edit your website as usual and replace all built in icons with your own ones like this:

Need icons for commercial purposes?
There is a good list of various icon sources + their free and paid commercial use limits in websiteplanet.com’s article “18 Websites To Download The Best Free Icons For Commercial Use“.
Even faster icons – Don’t use Icon fonts – replace icons with special characters (no icon set is loaded, fastest option)
Best thing you can do for website speed is not to use any external icon fonts. They are heavy and… they are external. Modern browsers can render so many icons, there’s almost no need for icon fonts. You just need to know where to find the special characters or their code (different codes for HTML, CSS, Java etc).
Check whether a special character exists for the icon you need on alt-codes.net and copy it by clicking on it or a wider selection on HTMLsymbols.xyz or Copy Paste Characters.
Insert this special character, into any text just by pasting it, like this: ☺.
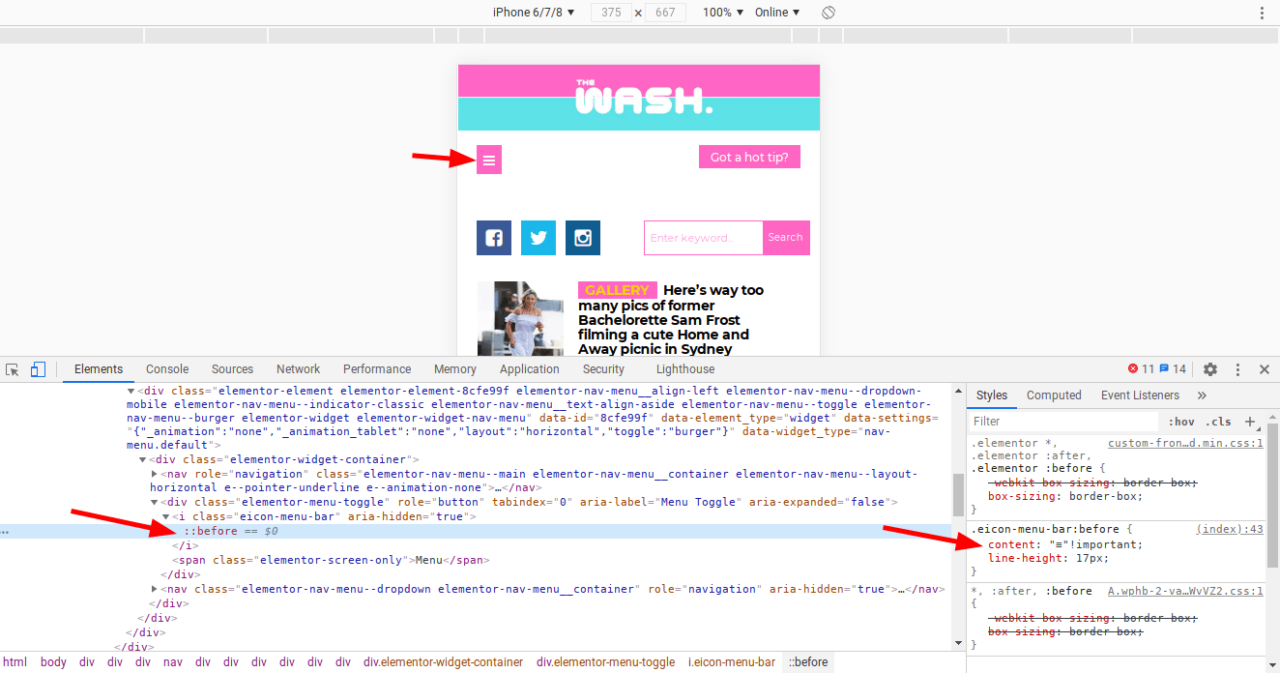
You need to get more creative with CSS if you want to replace say a hamburger menu icon and insert this special character into the before element, like so: (and likely some additional CSS to make it look the way you need it)

.elementor-nav-menu--indicator-none .elementor-nav-menu .elementor-item.has-submenu .sub-arrow {
display: inline-block;
}
.elementor-nav-menu--indicator-none .elementor-nav-menu .elementor-item.has-submenu .sub-arrow:before {
content: "↓" !important;
}
.eicon-menu-bar:before {
content: "☰";
font-style: normal;}
.elementor-menu-toggle.elementor-active i:before {
content: "⊗";
}…or upload your own SVG icons instead
(note – use SVG carefully, they are a potential security hole)
- find the icon you need on websites like flaticon.com and download it
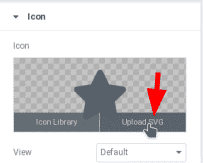
- upload the file directly in the Elementor icon editing section:

- and just upload the file into your media library as you would an image
Which method is the fastest you ask? The special characters one as it doesn’t involve loading almost anything. But it has it’s limitations of course, there’s no social networs special character icons. It’s a good way to reduce the number of actual icons you load, so the resulting custom icon set file is as small as possible.
☼ GOOD TO KNOW:
- Check whether your theme is loading Font Awesome – in most cases, it’s likely it does, so disable it there too
- Even if you don’t use any Elementor icons on a page, the libraries might still be loaded, so one more step is needed – unload Font Awesome and Elementor Eicons with this snippet in your functions.php:
/* unload Fonnt Awesome*/
add_action( 'elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );
/* Unload Eicons */
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_deregister_style( 'elementor-icons' );
}soource: Elementor documentation – if above code doesn’t work, check this documentation, they update it if the code changes.
/*Unload eicons for non-admin roles only */
add_action( 'elementor/frontend/after_enqueue_styles', 'js_dequeue_eicons' );
function js_dequeue_eicons() {
// Don't remove it in the backend
if ( is_admin() || current_user_can( 'manage_options' ) ) {
return;
}
wp_dequeue_style( 'elementor-icons' );
}
OR VERSION 2
/*Unload eicons for non-admin roles only */
add_action( 'elementor/frontend/after_enqueue_styles', 'js_dequeue_eicons' );
function js_dequeue_eicons() {
// Don't remove it in the backend
if ( is_admin() || current_user_can( 'manage_options' ) ) {
return;
}
wp_deregister_style( 'elementor-icons' );
}source of the last snippet + many other useful tricks: wpbuildermaster.com.
Alternatively, you can use plugin Code Snippets to run any code only on frontend.
Remove dashicons too
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );source StackExchange
2. Delay loading as many scripts and css as possible until the site is loaded + use a preloader to hide the ugly unformatted site
The Asset Cleanup plugin is a great tool to stop unecessary scripts from loading on specific pages. Not all Elementor (or other plugins / theme) scripts are needed everywhere. Only load ones that actuallly serve a purpose on a given post / page.
But be careful – this is also an easy way to break things… test every step thoroughly, take frequent backups.
Something new came up recently, I’m still testing, but check out this FlyingScripts video, looks pretty good, and so do the author’s other speed related plugins.
3. Ensure you’re using the smallest image size possible for each element + create mobile only widgets with thumbnails
(I’m assuming you are already doing the basics like Lazy Loading all images and optimising them using a plugin or sites like tinypng.com)
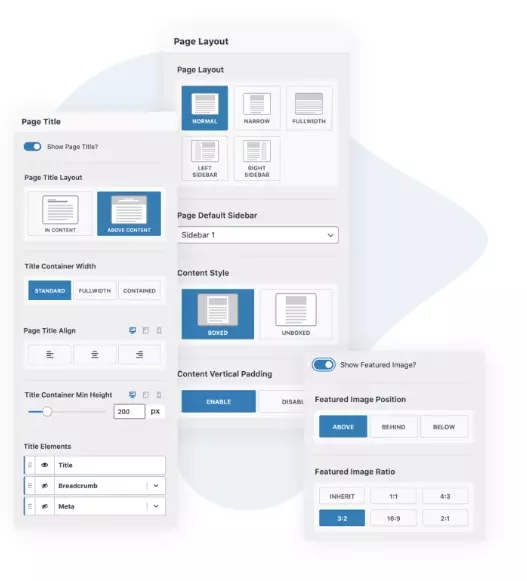
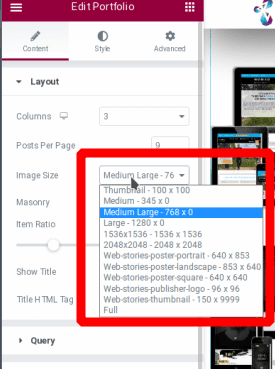
The first step is probably obvious to you – don’t use a 1000px wide image in a 300px box. Make sure you have the right thumbnail / image sizes set up (this guide will help you get started) + select the correct ones in Elementor:

But… today, desktop screen sizes are pretty big and you don’t want to use a 300px wide image – it’s going to show pixels. But using a 768px size image will unnecessarily slow down mobile load speed.
What to do? Create a copy of the same widget and make it mobile only + turn off the original widget for mobile. Then give the mobile only widget a smaller image size.
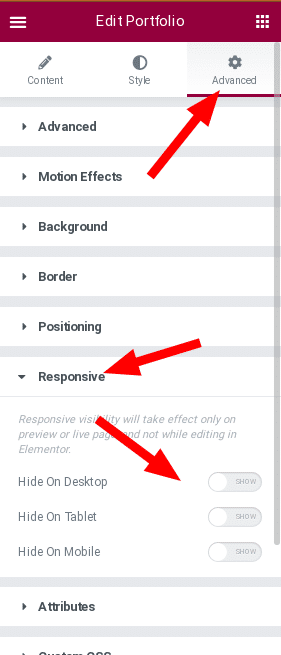
To make it mobile only, go to Advanced > Responsive >

For the Desktop widget, select:
- bigger image size
- Hide on Mobile + Hide on Tablet = ON
For the Mobile widget, select:
- smaller image size
- Hide on Desktop = ON
4. Test several speed optimisation / caching plugins or their combination
Many times a different optimisation plugin works better on a different website. Or sometimes a combination of two is best. Keep testing until you find the best results. I have found the best results with:
- Litespeed Cache – seems to be doing wonders to this website recently, definitely worth a try!
- Asset CleanUp – caching, optimisation and also ability to turn scripts or CSS off by post type or individual pages – very powerful! Even more powerful if you buy the PRO version.
- Hummingbird – caching, optimisation, asset management (not by page, but still pretty useful)
- Cache Enabler – simple but efficient, least conflict prone
- WP Supercache – simple yet has more featured and easy to set up
- Autoptimize – reliable, easy to use
5. Ensure you’re using a fast and reliable hosting company
All above steps will be less efficient, if your website is running on a slow host. Actually, sometimes you can optimise the hell out of a website and it won’t matter if your hosting is shit – like generic Bluehost for example. (BTW, the reason why many top results recommend Bluehost isn’t because they are good. But because they pay very good – recurring affiliate rewards). I have migrated my sites from Siteground to WPX hosting in 2020, which is BLAZING FAST at the same cost as Siteground. They also offer free migration from your current hosting including setting up W3 Total Cache and Autoptimize to optimal settings for their servers.
Fast hosting update November 2022:
I have moved my biggest website – nimblecamper.com to Rocket.net, here’s why:
TLDR; – WPX was great to get my blog off the ground, I am happy I chose them. They helped me with some setup issues, their support was always great. But, I guess, my website outgrew their hardware setup possibilities and it’s time to move on. I tested Cloudways, but it wasn’t good enough for my 25K visits/month, Woocommerce + WPML + Adinserter + Ezoic website, Kinsta let me down with their monthly visits counting in bad traffic (bots, crawlers) which made it too expensive. I chose Rocket.net in the end and couldn’t be happier – super fast backend and frontend, their support is very good and much more knowledgeable in WordPress ways than Cloudways, and monthly limits are generous.
- backend slowness with heavier traffic – as my traffic (0 to 30K per month in 2 years) and website complexity grew (I’ve added Woocommerce + WPML + Adinserter + Ezoic ads), the backend was becoming slower and slower – until it was costing me valuable time in waiting for each admin page (dashboard, product or post editing page etc) to load + it was a pain in the ass to watch the screen load for 20s each time on WPX.net hosting. This hosting is better for sites with traffic below 25K or lower complexity plugins.
- note that the frontend was running fine as it was on Ezoic’s CDN and cached
- too strict limits on concurrent operations – when I edit products in bulk, I open up to 10 WP product (or post) editor tabs. I kept being banned by WPX security system for too many operations (queries). Had to wait for 10 minutes, then start again. This was too annoying. I spoke to WPX support several times and there’s nothing they could do – that’s how their security is set up.
- future scalability – if I’m experiencing slowness with 30K monthly visitors and my site is growing steadily each month, this was a necessary step in the evolution of nimblecamper.com. More traffic requires better hardware. First, I moved to Cloudways, where I can quickly scale up the hardware should my traffic spike faster – plenty of room to grow. But… my site was too much for an AWS 2cpu 2GB plan at 36 per month (when I worked on admin, say a product or a post update, the server went down with the entire site). And one level higher (2cpu, 4GB plan) was 86 USD per month – too much for what it was (I tested it, admin was still taxing it too much). So I tested Kinsta and it was good at the start – at 30 USD per month (25K visits limit though…) the website and admin is the fastest ever, their support is AMAZING and everything runs very smoothly. Plus, their hosting is geared towards WordPress websites, so their support knows everything you need for WordPress – all the tricks can be easily implemented and they offer incredible tools to monitor your usage, block countries you are not targetting (so that traffic doesn’t eat up your plan + blocks brute force attacks from those countries).
- BUT – Kinsta’s 25K visits per month also count in all bad traffic – bots, crawlers etc. So my 30K website visits per month turned out to be 90K visits per month and I would have to pay triple for bad bot traffic. I tried all possible ways to limit bad bot traffic, but it’s impossible. Hence, I moved over to Rocket.net and couldn’t be happier.
- price – at 26 USD per month I got 5 domains with WPX, which is great, but the hardware was shared with others, hence, I’m presuming, the admin slowness. At Cloudways, I tried starting with the 2GB DigitalOcean package, also at 26 USD per month, but that didn’t cut it. At Kinsta’s 30 USD / month, I get one website, but that’s for a very low-traffic website if you count in bad traffic and crawlers, so not for me. With Rocket.net, I pay 25 USD per month, my website is the fastest ever – including the admin (I still can’t believe how fast the admin is, considering it took 15-20s to load on WPX servers). And I don’t have to worry about the bad bot traffic like with Kinsta.
If your website is approaching higher traffic and a more complex setup – go for Rocket.net too.

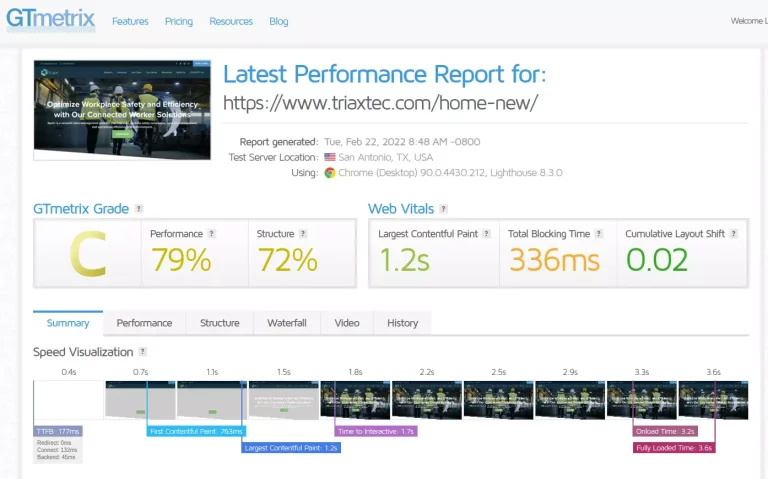
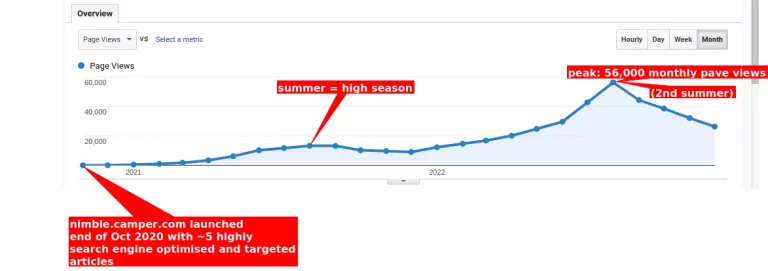
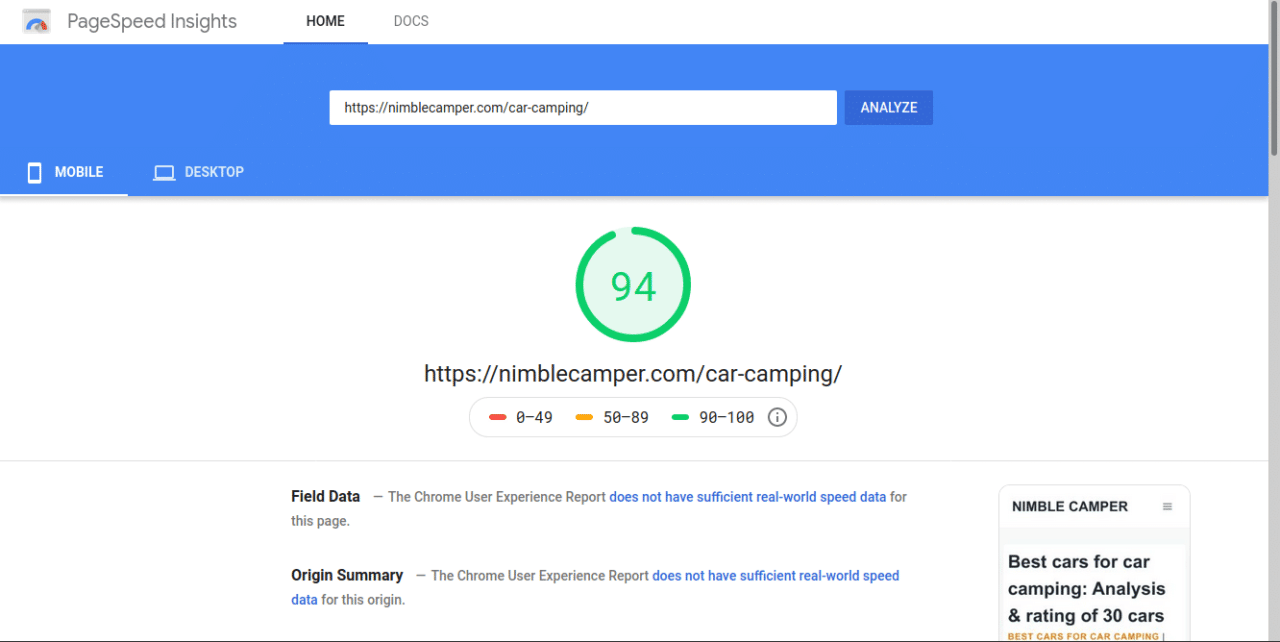
One of my websites – nimblecamper.com was previously ranking around 65/100 on mobile. On WPX hosting it’s ranking 83/100 on mobile (99/100 on desktop) and 90+/100 on posts. That’s the fastest hosting I’ve seen so far + at a very good price – $21 per month for up to 5 domains. Their support is also blazing fast – ticket response within minutes or chat response within seconds. And on top of that, they also run a dog/animal shelter, isn’t that just amazing :). Check out my expanded recommendation of WPX hosting.
Below 94/100 rating is, therefore, a result of:
- quality hosting company – WPX Hosting
- quality & fast theme – Kadence theme
- simple setup (this one doesn’t use Elementor, just Gutenberg + Kadence Gutenberg Blocks)
- optimisation plugins (W3 Total Cache [and custom WPX settings] + Autoptimize [and custom WPX settings] + Flying Press plugins)

6. Don’t use Elementor for everything
Yep, I did just write that. Gutenberg is becoming quite easy to use and has columns / blocks support, covering mostly used types of content. There are also useful Gutenberg extensions from KadenceWP (Free and Pro) or GenerateBlocks from Generatepress. (who btw are also two companies that have some of the fastest and best themes – free and pro – available. Check out my comparison of the fastest WordPress themes).
7. Elementor CSS internal embedding if you use a caching plugin (careful with this one…)
Test this and see if it works for you – it’s a double-edged sword and might not bring you better Google positions, see how it works on your site:
Go to Elementor settings > Advanced > CSS print method > and turn on internal embedding. This will inline the main Elementor CSS file (Frontend.min.css), which results in fewer connections, but increases your DOM size. It’s recommended to keep your critical (inline) CSS below 14Kb and just the Elementor inlined CSS will be around 40Kb.
Test and see which setting brings better results for you. The feedback in the WordPress speed community is that this could be only improving your stats on PageSpeed, but it will actually make mobile loading and UX worse.
When I tested it on this site, the results were not significant enough so I am not using this feature.
Further reading
- this post from Onlinemediamasters.com is choke-full of good advice too.