Identify & fix Google CLS: cumulative layout shift (core web vitals)
Disclosure: This post may contain links to affiliate partners and products, that I have selected manually and would or have bought myself. I will get a commission if you decide to purchase anything after clicking on these links – at no cost to you.
Just when we all got up to speed with Google PageSpeed optimisation tricks, there’s a new set of metrics to worry about. Nevertheless, it’s a good thing – having specific metrics and rating calculations helps us narrow down the areas of improvement to focus on. One such metric is Google CLS – cumulative layout shift. Let’s see how to identify & fix those pesky shifting areas!
What is Google CLS – cumulative layout shift?
“Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful”
Google – WebDev
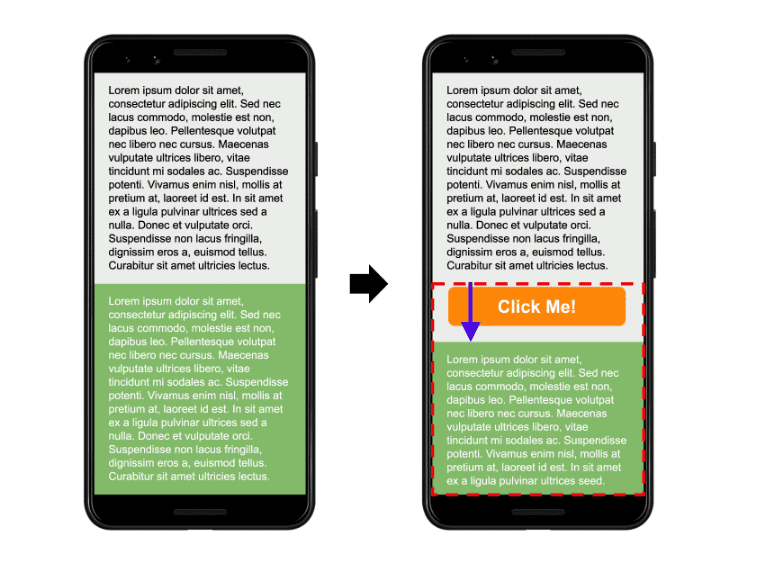
First of all, it’s a metric focused on the actual user experience. In layman terms, it checks whether there’s an element of the website that shifts after it’s been loaded and shown to the user. This animation explains its aim best:
We all hate when you intend to click on a button or a link and a pop-up or a notification moves it away from underneath your cursor.
Without going into too much detail of how it’s calculated, at the end your website is assigned a score:
- anything up to 0.1 is GOOD
- anything above that is BAD, the higher, the worse your overall PageSpeed / Core web vitals score

Why is Google CLS important?
First of all – it is important because your users will enjoy your website more if they are not annoyed by shifting elements. But let’s not pretend that our top priority isn’t ranking better on Google, so:
Google CLS is part of Google Core Web Vitals and from 2021, it is going to impact your Google ranking. According to SearchEngineJournal.com – you need to meet the criteria for all core web vitals in order to get a positive ranking boost.
Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger – how annoying!).
Google Webmasters
By how much can CLS (cumulative layout shift) impact your PageSpeed rating?
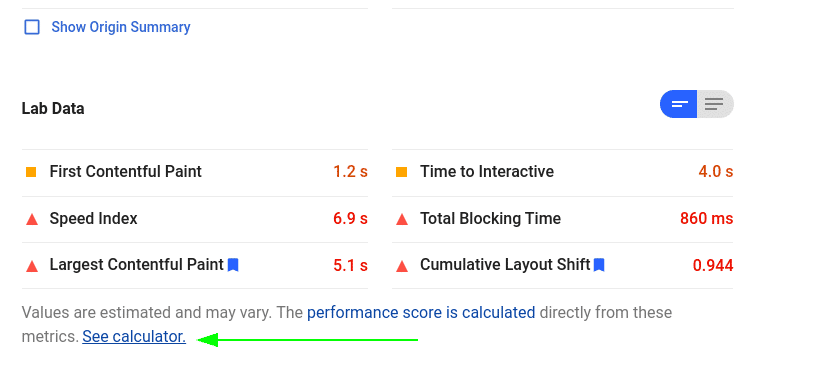
Short answer – up to 5 points.* But if you want more info or see the calculation for yourself, just click on the See Calculator link in PageSpeed results:

There, you can play with the values and see their impact:
*I’ve tested it with several sites with various values and the max impact was always 5 points. If you’ll find different numbers, let me know!
Should you worry about it then? It’s up to you – 5 points isn’t much, but if it’s an easy fix, why not. But if you want something with a bigger impact, focus on another core web vitals metric – LCP – largest contentful paint. LCP can add between 5 to 30+ points to your PageSpeed rating, so it’s worth spending time on. At the same time – it’s harder to get the best rating if you’re not on a really good hosting and have everything above the fold optimised. I’m writing a post on that too, will add a link here once it’s finished.
How to identify Google CLS – shifting elements?
There are now several ways to see which elements impact your CLS score – here are the easiest ones:
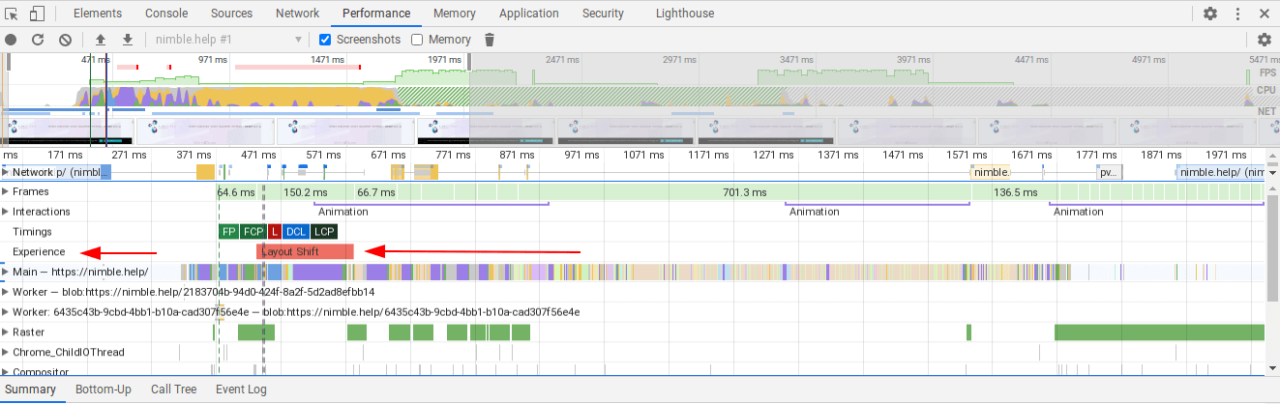
1. Use your built-in Chrome browser developers console:
- go to the page you want to test and open the console by pressing CTRL + SHIFT + I
- go to the PERFORMANCE tab
- run a new report by pressing CTRL + SHIFT + E
- you’ll see a RED bar called LAYOUT SHIFT in the EXPERIENCE row:

- hover over it and it will highlight the element that is shifting according to Google
- CLS might be caused by more than just one element, so there will be either more Layout Shift red fields, or if you click on one of them, you’ll see a list of all offending classes and elements below it (but be aware that it’s possible all these shift because of a single culprit – like a header menu that first loads open – unformatted as a list, then shifts to a mobile menu.)
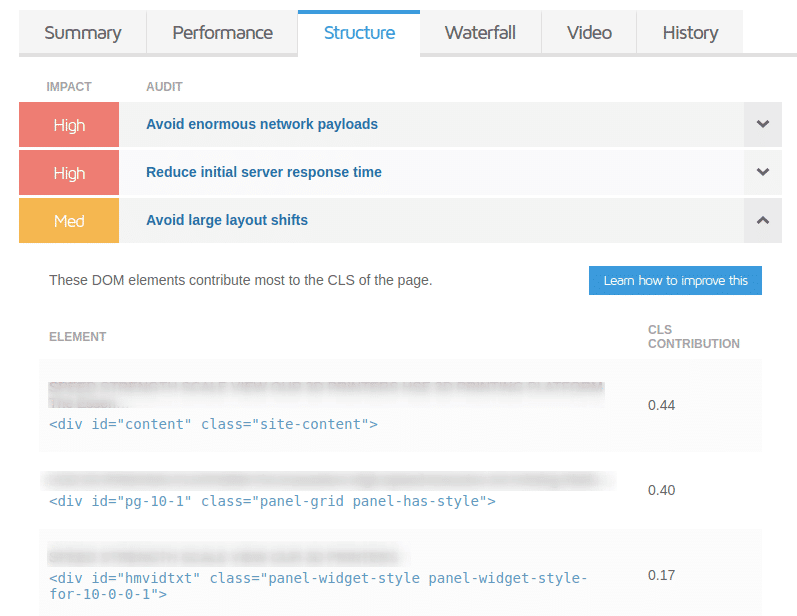
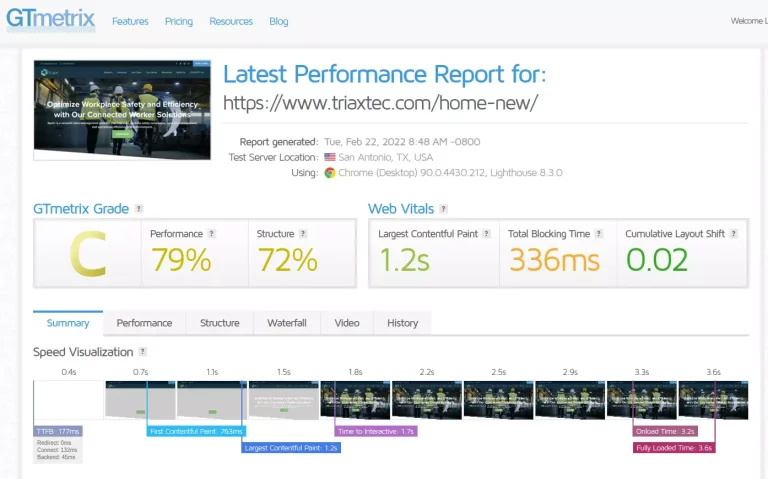
2. Use the updated GTMetrix report – Structure tab
Test your website using GTMetrix and then click on the Structure tab and navigate to the Avoid large layout shifts section:

What can cause cumulative layout shift and how to fix it?
→ How about a preloader?: I thought that using a preloader could hide some shifting elements on page load (f.e. when you optimize the CSS and it loads a bit later, your header might show a flash of unformatted HTML. Preloader hides that – great right? No. It will hide the content of the screen until it’s fully loaded, so the users won’t see the content shifting. But Google seems to see the content anyway (I’ve tested a site with and without a preloader and both scored 1.19 (with) and 1.17 (without). Marginal difference. And the preloader increased Largest Contentful Paint time, therefore offsetting any gain you might get from a lower CLS.
New items on the screen
This is the most obvious reason is highlighted in the video above – any notification, moving object, box that appears on the screen afterload and pushed content away from its original position will cause cumulative layout shift. These can be:
- Ads – I’m sure you’ve been annoyed by many “above main menu / header” ads that push the entire website down.
- Embeds and iframes without dimensions – any embedded content that doesn’t have a space reserved and only appears once it’s loaded.
- Dynamically injected content – content you inject into already loaded content after user interaction
How to fix / minimize it?
- Avoid any objects that push other objects away from their original position. Just don’t do it.
- If you have to show a notification at a later stage after page load has finished – do it in a space, that is already prepared – reserved for it (blank on page load).
- overlay the dynamically injected content – so that it covers the original content instead of pushing it. This is good for small elements (like bottom privacy notification), not very good for big / full-screen elements (Google doesn’t like intrusive pop-ups)
See more examples in the original Google post.

Images without dimensions (or lazy loaded)
Before the image is loaded, the browser thinks the image element will be small. Suddenly, the image loads with its dimensions and shifts all content below it down.
How to fix / minimize it?
Make sure all your images have width and height size attributes defined. Or you can use CSS aspect ratio boxes to tell the browser how much space to reserve for each element.
→PRO TIP – I’ve also seen that a lazy loaded image in the header pushed the menu down when finally loaded. I couldn’t edit the height of the section to fix that, so instead, I’ve pre-loaded this image specifically using this simple code:
<link rel="preload" href="url/to/the/image.png" as="image">See more examples in the original Google post.
Web Fonts causing FOIT/FOUT
- FOIT = flash of invisible text = your text isn’t visible until the font is loaded
- FOUT = flash of unformatted text = your text is visible in a different (system/fallback/default) font until the actual font is loaded. That interim font might be different weight or size, causing the element with the text in question to change the size and shift other elements.
How to fix / minimize it?
- use system fonts (speeds up your website too)
- use font-display
- preload fonts
- load fonts locally + preload
For example – the CLS screenshot I used above was from this website, when I was loading Montserrat font for the main menu. That caused CLS, because the font letters are wider than default. When I switched to system Arial font, CLS disappeared.
You can see more use cases and solutions in Google’s “Optimize Cumulative Layout Shift” post for all these areas.
Conclusion
Should you worry about Google CLS and is it hard to fix? The answer is Yes and Maybe. Yes – you should check your website and make sure you don’t have any cumulative layout shifting going on if you want to give your website the best chance in achieving top positions in Google results.
Maybe – some items are a quick fix (like using a system font instead of a Google font), others might take longer to fix.











Hi Lukas,
I have the same issue you’re describing here in this post. The mobile menu loads open and then closes causing a cumulative layout shift. Is there a way to fix it and still keep the mobile navigation menu. Please let me know your thoughts.
Thanks
Hi Viktor,
you need to ensure that whatever CSS / js takes care of the menu formatting is loaded as soon as possible or preloaded. It’s likely that it’s because Autoptimize has combined the menu js/css into one single CSS / js file with all others and loads later. Excluding the menu CSS/js could solve the issue. (Just generate the critical CSS for the menu and inline it into the header).
When I mention JS, I’m just guessing – not sure if there’s a js script handling the menu or just CSS. There’s a js-superfish class added to the menu, so perhaps you could start with that.
I’d turn off Autoptimize, check which scripts / CSS is loaded that format the menu, inline / preload them, then turn autoptimize on and see if that helps.
I’d also check the theme options to see if there’s a different way to display / load the menu perhaps? Turn off some fancy features and it might load closed straight away.
Let me know if you manage to solve this – it’ll also help other Genesis theme users.
Lukas